Landing Pages là một tính năng mạnh mẽ hữu ích cho nhiều việc bên cạnh publish nội dung nhanh chóng và dễ dàng. Landing Page có thể phản ánh thấu đáp về loại nội dung mà Contact của bạn quan tâm. Với việc tracking, sử dụng form và các cơ chế truyền thông khác như nội dung động và các điểm tập trung trên Landing Page có thể giúp bạn có thêm thông tin về các Contact của mình.
Thông tin cơ bản về Landing Page
THEMES

Mautic bao gồm một số themes sáng tạo và mới mẻ. Bạn có thể chỉnh sử các themes với màu sắc, hình ảnh, phong cách riêng và nhiều yếu tố khác nữa. Một số themes được tạo sẵn để kết hợp với email, Landing Page và/hoặc tạo phong cách cho form. Tất cả các themes “Fresh” được tạo riêng cho các Landing Page, với các điểm cụ thể được thiết kế để chứa các form.
Mỗi khách hàng nên có một theme riêng, giúp việc branding nhất quán và dễ dàng hơn với mỗi Landing Page mới.
Người dùng cũng có thể chọn Code Mode để tạo Landing Page hoàn toàn bằng HTML.
Lưu ý: Khi bạn đã tạo Landing Page, việc thay đổi theme sẽ xóa sạch nội dung. Lời khuyên: tạo một Landing Page mới với theme bạn muốn chuyển sang, sau đó tạo lại nội dung.
TÙY CHỌN SIDEBAR

Title: Tên được hiển thị trong danh sách các Landing Pages của bạn, trên trang mục hoặc trong menu token trong trường hợp bạn muốn thêm liên kết đến một trang cụ thể trong email. Chúng tôi khuyên bạn nên có một số loại quy ước đặt tên cho Landing Page của bạn. Một quy ước đặt tên sẽ giúp giữ cho danh sách của bạn được sắp xếp và giúp các thành viên tìm thấy các trang dễ dàng.
Alias: Như một machine name, Alias sẽ là chất bôi trơn trong URL của trang. Ví dụ: bạn có thể đặt tiêu đề cho một Landing Page giống như (WR): Acquia + Mautic trong đó WR là viết tắt của Webinar Registration (Đăng ký hội thảo trên web). Tuy nhiên, Alias có thể là một cái gì đó giống như webinar-quenia-Mautic . Đó là những gì sẽ hiển thị công khai sau https://subdomain.yourcompany.com/ khi một người truy cập trang đó.
Category: Bạn có thể sắp xếp các Landing Page của mình dựa trên mục tiêu, campaign của họ, v.v.
Language & Is a translation of: Nếu các Contact ở các quốc gia truy cập Landing Page của bạn, Mautic có thể xác định các quốc gia đó và hiển thị nội dung bằng các ngôn ngữ phù hợp. Tuy nhiên, bạn sẽ cần tạo nội dung cho từng ngôn ngữ đó. Chọn ngôn ngữ mà bạn đang dùng cho trang và trang chính bạn đang dịch.
Ví dụ: nếu bạn chủ yếu sử dụng tiếng Anh, bạn có thể tạo một phiên bản tiếng Pháp xuất hiện khi ai đó truy cập trang từ Pháp. Tạo phiên bản tiếng Anh và gắn nhãn là tiếng Anh, sau đó tạo phiên bản tiếng Pháp. Thêm nhãn tiếng Pháp và chọn phiên bản tiếng Anh trong khung Is a translation.
Publish options: Phím tắt Yes/No là cách nhanh nhất để publish hoặc unpublish một trang. Nếu nó chưa được publish, bất kỳ Contact nào truy cập URL sẽ thấy trang lỗi hoặc sẽ được chuyển hướng đến một địa chỉ khác (xem bên dưới). Đặt ngày bắt đầu và/hoặc ngày kết thúc và thời gian cho khoảng thời gian bạn muốn trang hoạt động trong các khung này. Điều này giúp kiểm soát độ liên quan và ngăn người dùng publish hoặc unpublish thủ công các trang vào đúng thời điểm.
Is preference center: Người dùng có khả năng tạo các trang Preference Center tùy chỉnh phù hợp với việc branding hơn các tùy chọn mặc định. Nếu bạn muốn biến một trang thành trang Preference Center, hãy đặt tùy chọn này thành Yes.
Redirect type: Nếu nội dung trên Landing Page của bạn đã hết hạn, bạn có thể unpublish Landing Page của mình và vẫn có những Contact tìm thấy nó đi đến một trang có liên quan mà bạn chọn. Đây thường là một ý tưởng tốt, trong trường hợp một Contact tìm thấy một số bài đăng hoặc email cũ có liên kết đến Landing Page. Thay vì nhìn thấy trang “Oops!”, bạn có thể chuyển người này đến một trang khác như trang chủ của bạn. Thông thường, bạn sẽ muốn sử dụng chuyển hướng 301 trong những trường hợp này.
Disable search indexing: Nếu bạn không muốn Landing Page của mình xuất hiện trong kết quả tìm kiếm (Google, Bing, Yahoo, v.v.), hãy chuyển tùy chọn này thành Yes. Nếu bạn muốn giữ trang của mình có sẵn để các công cụ tìm kiếm tìm thấy, hãy để nó ở mặc định là No.
Meta Description: Đây là phương pháp hữu hiệu nhất cho SEO. Các công cụ tìm kiếm cũng sẽ hiển thị đoạn mã này với các kết quả, như một mô tả về nội dung mà trang chứa.
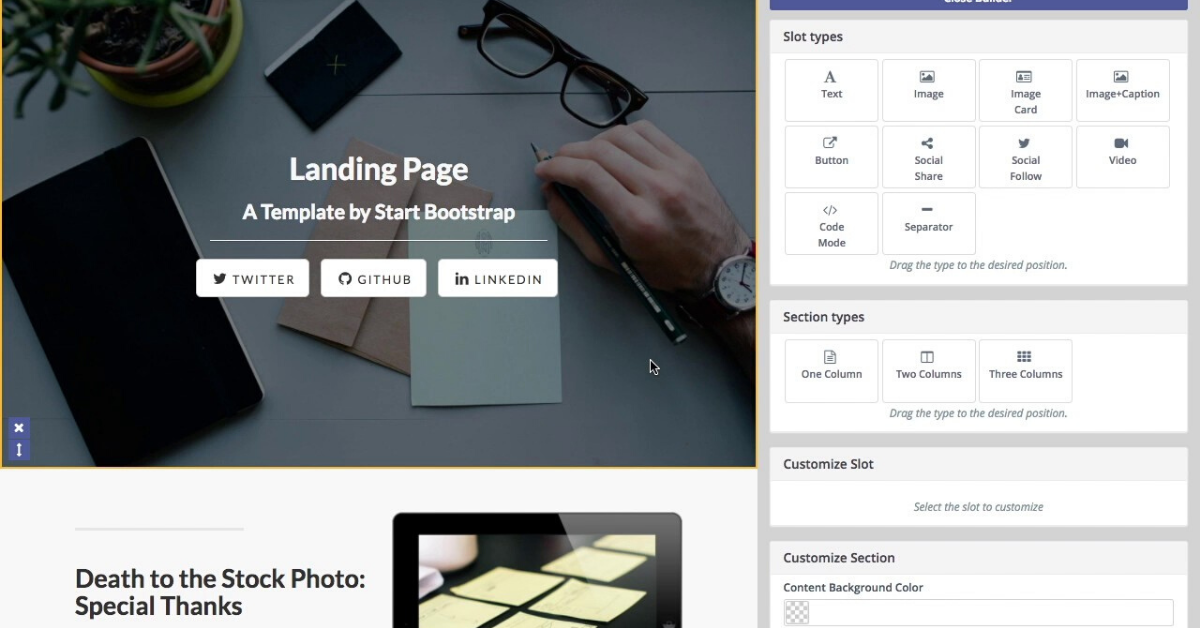
Trình tạo Landing Page
CÁC LOẠI SLOT
Text
Đây là slot linh hoạt nhất trong trình tạo Landing Page. Nếu bạn muốn, bạn có thể làm bất cứ điều gì trong một khung text. Khi bạn có một slot text trong Landing Page của mình, hãy chọn nó để xem trình soạn thảo WYSIWYG ở bên phải.

Bên trong hộp thoại này, có rất nhiều tùy chọn định dạng. Để các biểu tượng xuất hiện (trái sang phải, hàng trên cùng rồi hàng dưới): Hoàn tác, làm lại, in đậm, in nghiêng, gạch chân, định dạng đoạn văn (dựa trên những gì trong chủ đề bạn đang sử dụng), phông chữ, cỡ chữ, màu (tùy chọn văn bản và nền có sẵn khi bạn nhấp vào biểu tượng giọt nước), căn chỉnh, danh sách đánh số, danh sách dấu đầu dòng, định dạng trích dẫn (thụt lề), định dạng rõ ràng, trình đơn mã thông báo, chèn liên kết, chèn hình ảnh, chèn video, chèn bảng, code mode và xem toàn màn hình.
Để thêm một item hoặc form vào Landing Page, hãy sử dụng mã thông báo {Focus=id #} hoặc {form=id#}. Tất nhiên, thay thế id# bằng ID thực tế cho mục bạn đang muốn chèn.
Assets và Dynamic Web Content có một vài khác biệt ở trong slot text. Để thêm một liên kết tới một asset, sử dụng { và bắt đầu nhập tên của tài sản. Hoàn thành token với }. Đối với Dynamic Web Content, sử dụng {dwc=slot_name}. Tìm tên vị trí trong loại mục Dynamic Web Content trong Components.
Các slot text thực sự linh hoạt hơn với hình ảnh so với slot image. Chúng ta thường thấy khách hàng thêm hình ảnh vào các slot text, có hoặc không có văn bản. Khi bạn nhấp vào nút Image, bạn sẽ thấy một vài tùy chọn xuất hiện:

Biểu tượng đầu tiên là tải lên một hình ảnh. Nếu bạn muốn sử dụng URL cho hình ảnh, hãy chọn biểu tượng thứ hai. Cuối cùng, nếu bạn đang tìm kiếm một hình ảnh bạn đã tải lên trước đó, biểu tượng thứ ba sẽ mở trình quản lý tệp.
Sử dụng tùy chọn video cho phép bạn đưa video có kiểm soát vào một slot text trên Landing Page. Nếu bạn không muốn chuyển video, chỉ cần dán URL cho video bạn muốn sử dụng. Nếu bạn muốn nó được kiểm soát, hãy nhập thời gian để đợi trước khi form xuất hiện và form sẽ sử dụng. Hãy chắc chắn kiểm tra điều này, vì không gian hạn chế khiến các form hiển thị khác nhau trong video so với thông thường trên các Landing Page.
Để thực hiện các thay đổi nâng cao hơn, bạn có thể sử dụng code mode trong một slot text. Điều chỉnh màu sắc theo HEX code cụ thể, kiểu đoạn văn và định dạng và thậm chí tạo ra các nút là những cách sử dụng phổ biến nhất cho code mode trong slot text. Khi hoàn tất thay đổi trong Contact, nhấp lại vào biểu tượng </> để trở về chế độ xem bình thường trước khi lưu. Nếu không, những thay đổi của bạn sẽ không được áp dụng.
Image
Sau khi kéo vào một slot image, nhấp vào hộp giữ chỗ để tìm các tùy chọn cho hình ảnh.

Biểu tượng đầu tiên là biểu tượng Replace. Sử dụng điều này để thêm hình ảnh của bạn ban đầu, hoặc để thay đổi nó sau này.
Tiếp theo là căn chỉnh. Bạn cũng có các tùy chọn căn chỉnh ở bên phải cửa sổ xem trước, trong phần Customize Slot.
Ở giữa, bạn sẽ tìm thấy một biểu tượng “i”. Đó là để thêm văn bản thay thế vào một hình ảnh. Thông thường, sử dụng bất cứ điều gì bạn đặt tên cho hình ảnh sẽ làm.
Biểu tượng thứ tư là điều chỉnh kích thước. Với điều này, bạn có thể thay đổi chiều rộng và chiều cao tính bằng pixel.
Cuối cùng, nếu bạn muốn hình ảnh hoạt động như một hyperlink, hãy sử dụng biểu tượng liên kết và thêm URL của bạn. Giống như khi bạn thêm một liên kết văn bản, bạn có tùy chọn để mở liên kết trong một tab mới.
Image Card

Image card rất giống với loại slot image. Tuy nhiên, bạn sẽ nhận thấy nhiều tùy chọn hơn trong phần Tùy chỉnh vị trí trong bảng soạn thảo (ở bên phải). Ở đó, bạn có thể thay đổi văn bản cho chú thích, thay đổi căn chỉnh cho hình ảnh và chú thích và thay đổi màu sắc cho nền hình ảnh, nền phụ đề và văn bản chú thích.
Nhấp vào hộp “Blank” để tìm các tùy chọn để thêm hoặc thay thế hình ảnh, như trong slot image.
Image+Caption

Loại slot image thứ ba, sự khác biệt duy nhất giữa slot này và Image card là màu nền. Loại slot Image+Caption không bao gồm nền.
Button

Trong nhiều trường hợp, các nhà marketing muốn có một số CTA trên Landing Page của họ và hướng người nhận đến một trang nhất định. Loại slot Button là cách đơn giản nhất để làm điều đó.
Phần Customize Slot trong trình chỉnh sửa ở bên phải cung cấp các tùy chọn để thay đổi bán kính đường viền (cạnh cong thay vì thẳng), thêm văn bản tùy chỉnh và liên kết, kích thước, vị trí và màu sắc cho nút và văn bản.
Lưu ý: nếu bạn có một form trên trang của mình, bạn sẽ không cần một nút riêng. Bạn có thể định kiểu nút gửi cho form trong trình tạo form của Mautic.
Social Share
Loại slot này thêm tùy chọn để chia sẻ nội dung của bạn trên Facebook, LinkedIn và Twitter. Đây là token rất cơ bản cho {sharebuttons}, tự động thêm các nút chia sẻ cho ba nền tảng phương tiện truyền thông xã hội đó. Bạn cũng có thể thêm token này vào một slot text.
Social Follow

Với slot này, bạn có thể thêm các liên kết để theo dõi các trang Google+, Facebook và Twitter của tổ chức của bạn. Tất cả những gì bạn cần làm là thêm các liên kết cho profile mà bạn muốn liên kết đến.
Contact

Để tạo một vị trí hoàn toàn bằng HTML, hãy kéo vào vị trí Contact và viết mã của bạn trong trình chỉnh sửa. Bạn sẽ có thể thấy những thay đổi ngay lập tức trong bảng preview chính.
Separator

Một yếu tố thiết kế rất cơ bản, đây là một dòng phân tách các phần của Landing Page của bạn.
Gated Video

Sử dụng Gated Video trên Landing Page là một cách tuyệt vời để thu thập thêm thông tin về các Contact của bạn. Nếu bạn muốn yêu cầu một Contact để nhận dạng người đó hoặc cung cấp thêm thông tin, để xem video, bạn có thể thêm một form tại một thời điểm được chỉ định trong video. Khi form xuất hiện, người Contact sẽ không thể tiếp tục xem video cho đến khi người đó đã gửi form.
URL video: Bạn có thể dán URL cho video từ YouTube, Wistia hoặc một số URL khác cho tệp video.
Gate time: Lượng thời gian (tính bằng giây) sau khi video bắt đầu mà bạn muốn Form xuất hiện.
Form: Form của Mautic bạn muốn sử dụng trong video được gated của mình.
Width and Height: Lượng không gian bạn muốn sử dụng video trên trang của mình.
Padding Top and Bottom: Lượng không gian thêm mà bạn muốn bạn để lại bên trên và bên dưới video, giữa video và bất kỳ nội dung xung quanh nào khác.
Dynamic Content

Dynamic Web Content là một cách tuyệt vời để cá nhân hóa trải nghiệm cho các Contact của bạn. Để thêm vị trí nội dung động vào Landing Page của bạn, chỉ cần tạo (các) vị trí trong mục Dynamic Content (dưới mục Components) và thêm Requested Slot Name.
SECTIONS

Section là các khu vực chứa một hoặc nhiều slot. Bạn có thể thêm các phần có tối đa ba cột và có nhiều vị trí trong mỗi phần và/hoặc cột.
Trong trình chỉnh sửa Customize Section, bạn sẽ thấy một số tùy chọn.

Màu nền nội dung dành cho nền trong khu vực bạn có nội dung.
Màu nền của Wrapper dành cho phần còn lại của nền – kéo dài đến tận các cạnh của trang.
Để thêm hình ảnh bọc nền, nhập URL cho hình ảnh đó vào hộp thứ ba.
Kích thước nền của trình bao bọc cho phép bạn xác định mức độ thực sự của trình bao bọc. Nếu bạn muốn có một số không gian phía trên, bên dưới hoặc xung quanh các cạnh của nội dung, cài đặt các kích thước đó ở đây.