Form Pop-up là gì?
Hiểu đơn giản, form pop-up là một biểu mẫu được hiện lên trên trang web khi người dùng truy cập vào trang web. Tùy mục đích của doanh nghiệp mà form có nội dung khác nhau được thiết kế tùy ý cũng như cài đặt thời gian xuất hiện phù hợp với trải nghiệm của người dùng.
Ví dụ: Form pop-up nhận đăng ký tin của doanh nghiệp khi khách truy cập ghé vào 1 trang bất kỳ trên website và cuộn được 80% trang
Bạn có thể tạo những form thực sự cần thiết, kèm những thính thu hút khách truy cập có thể để lại thông tin cho doanh nghiệp bạn để đổi lại thính mà doanh nghiệp đã tạo. Điều này đảm bảo không khiến trải nghiệm khách hàng xấu đi mà sẽ thực sự hiểu ích với khách hàng
Nếu thực hiện tốt, bạn sẽ cơ hội mang về rất nhiều database của khách hàng và khai thác họ qua những chuỗi email / sms nuôi dưỡng cực kỳ hiệu quả. Điều này giúp bạn có thể gia tăng tỷ lệ chuyển đổi khách hàng từ khách truy cập ==> khách hàng tiềm năng ==> khách hàng thực sự
Tuy nhiên, để dễ dàng quản lý số lượng database thu được từ những form pop-up này thì doanh nghiệp bạn cần phải có một hệ thống để quản lý thống nhất, không bị trùng lặp data để tránh việc thất thoát data và khó kiểm soát.
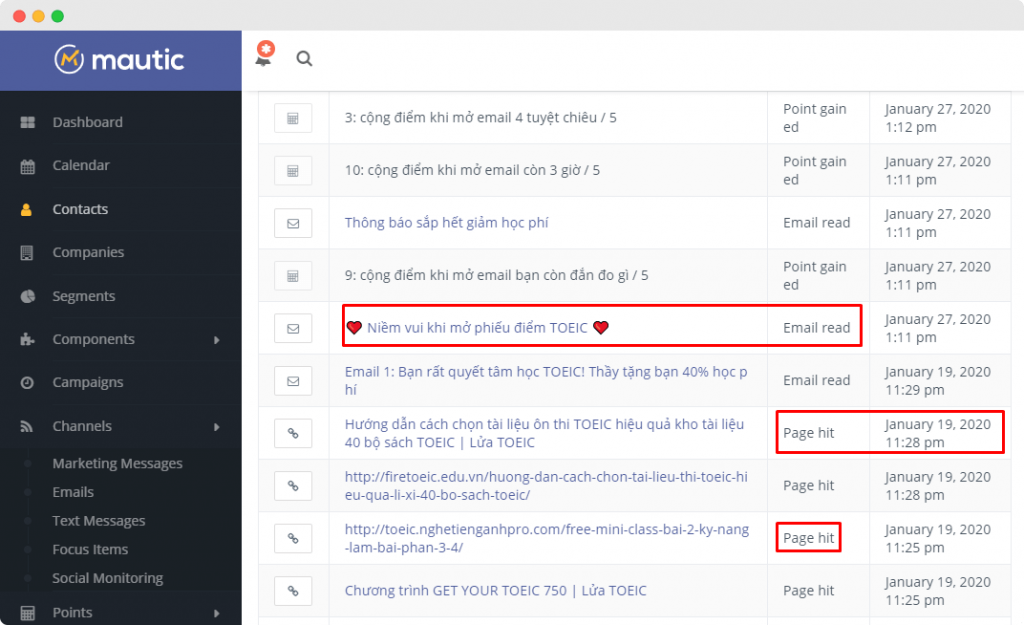
Về điểm này thì hệ thống Marketing Automation Mautic là nền tảng có thể giúp bạn lưu trữ không giới hạn số lượng data khách hàng, lưu lại lịch sử tương tác cũng như nuôi dưỡng thông qua các chuỗi email / sms. Nhưng khuyên bạn nên nuôi dưỡng qua email để tối ưu chi phí mà hiệu quả không thua kém gì nhé!

>>> Xem thêm: Hành trình thay thế Mailchimp, Getrespone, Sendinblue, Sendy và giảm 90% chi phí Email Marketing
Hướng dẫn kết nối Form Layered Pop-up trên WordPress với Mautic
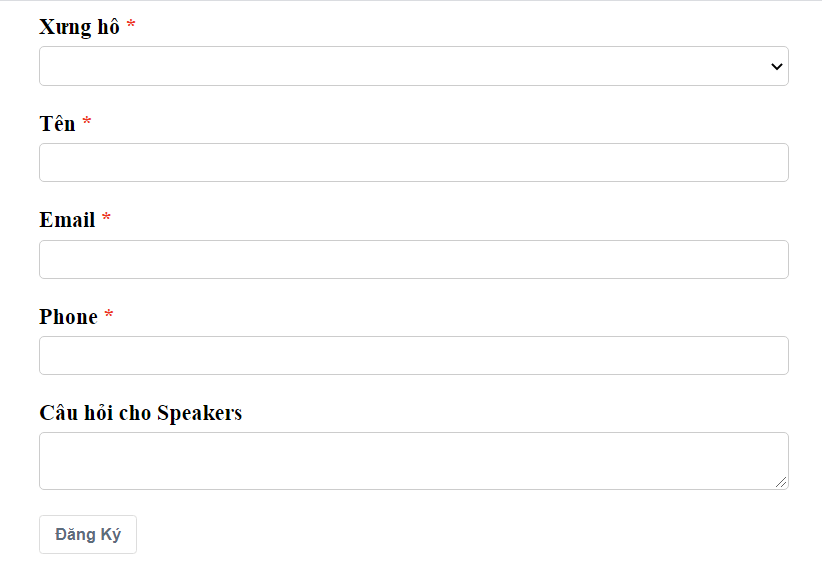
Bước 1: Bạn cần tạo Form trên Mautic.
Ví dụ: Bạn tổ chức một buổi Webinar và cần tạo 1 form đăng ký với các trường thông tin sau:
- Xưng hô
- Tên
- Số điện thoại
- Câu hỏi cho Speakers

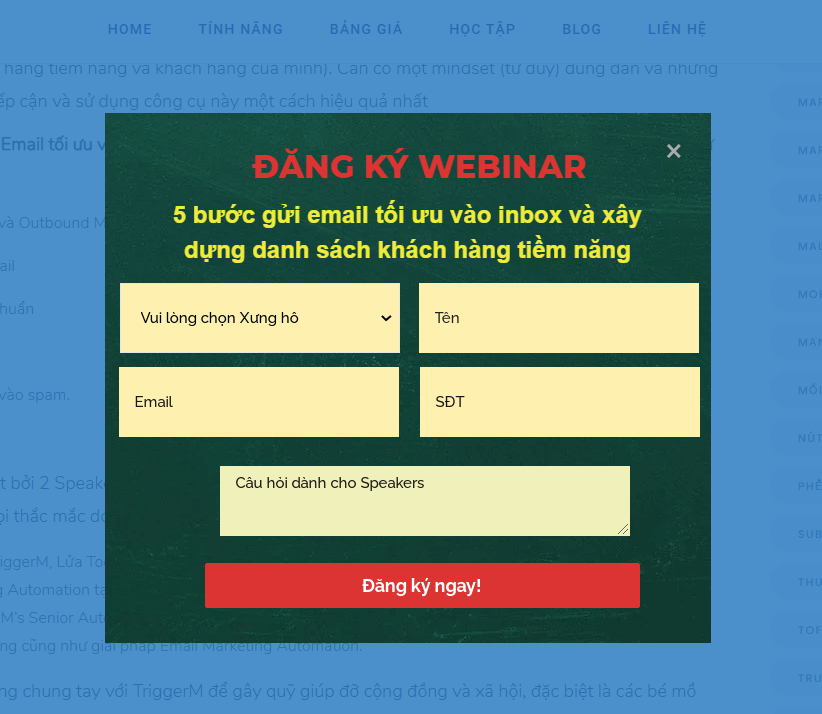
Bước 2: Tiếp đến, bạn tạo Layered Popup trên WordPress. Form Layered Popup cũng bao gồm các trường thông tin ở bước 1

Bước 3: Trong phần tạo Pop-up, tại mục Integration trên Popup -> HTML Form Parameters -> Disconnect Form. Tới đây bạn sẽ cần HTML của form Mautic để tạo luồng cho data về Mautic
Bước 4: Sau khi tạo Form Mautic ở bước 1, lúc bạn đã Save&Close, Mautic sẽ đóng trình chỉnh sửa lại, và bạn sẽ thấy giao diện hiển thị bên ngoài.
Để hiện lên giao diện chứa HTML, bạn nhìn lên ô màu xanh bên góc phải (form HTML) ==> chọn Manual Copy như hình dưới. và gắn HTML này cho form Pop-up đang tạo ở Bước 3

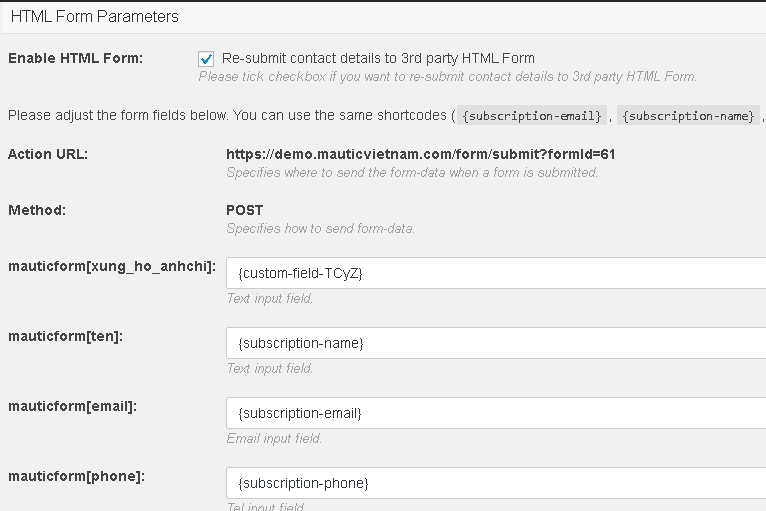
Bước 5: Connect Form. Nghĩa là bạn sẽ cần khai báo các trường để khớp data tại form popup và mautic. Lúc này, bạn sẽ cần shortcode đã tạo ở General để điền vào các trường tương ứng

Cuối cùng, đừng quên Save lại nhé!